Template Blog Seo Friendly Terbaru July 2013 - Template merupakan suatu wadah dalam menampilkan semua organ - organ yang sudah dirancangnya, terlebih dalam Template ini ada ke SEO Friendly untuk mendapatkan traffick blog yang cukup diatas rata - rata.
Meski tampilan yang sederhana tanpa ada kekayaan konten dalam widget, namun dalam ilmu SEO Template ini lah yang menurut saya juaranya. Terlebih dari yang pembuat Template dengan blog Trik Mudah Seo ini hampir serupa dengan template yang saya share kali ini.
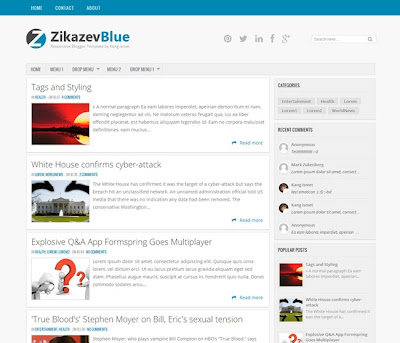
Template Blog Seo Friendly RP0513
Fitur sebagai berikut:
1. Title tag yang sudah SEO Friendly
2. Menggunakan auto meta description (Silahkan hapus bagi yang suka cara manual)
3. Dynamic heading
4. Widget header pada sidebar bisa diubah menjadi h4
5. Breadcrumbs
6. Ada tempat gadget untuk banner dan link di samping header
Bagi kalian yang ingin blognya banyak pengunjungnya dan tentunya dengan menggunakan Template Seo Friendly yang sangat ringan silahkan langsung klik link Download. Bagi ada yang kebingungan dengan template ini, silahkan langsung tanyakan ke Mas Ricky pembuat template ini dan sekaligus master Seo.
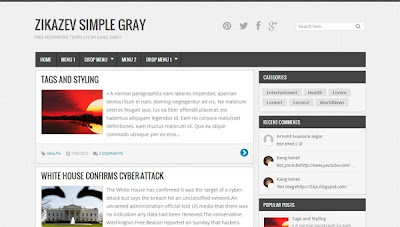
Template Blog Seo Friendly Johny Wusss
Fitur sebagai berikut:
1. Template blogger dengan tampilan elegan
2. Auto readmore tanpa javascript
3. Loading sangat ringan dan cepat
4. Stylish threaded comment
5. SEO friendly and visitor friendly
6. Sidebar toggle hide and show
7. Navigation menu dropdown
8. Slot iklan siap pasang dan masih banyak.
Template yang satu ini sangatlah rekomendasi atas dari tingkat Seo, tampilan dan juga ringan. Kalau masih bingung dengan template ini, silahkan langsung menuju halaman pembuat template ini www.maskolis.com silahkan anda tanya - tanya ke Master Template itu.
Demikianlah Artikel Template Blog Seo Friendly Terbaru July 2013 yang terdiri dari 2 Template rekomendasi dari saya untuk kalian semua. Salam Hormat.